今天繼續昨天的筆記,我們繼續來看JavaScript HTML DOM,今天我們要做的是改變 HTML,HTML DOM 允許 JavaScript 改變 HTML 元素的內容,至於如何改變 HTML 輸出流我會再下面舉例說明。
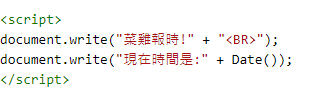
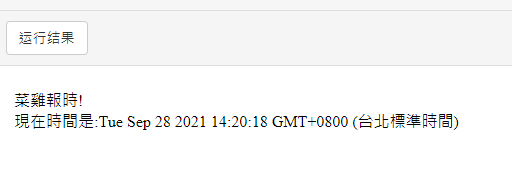
首先JavaScript 能夠創建動態的 HTML 內容,這件是我在之前的筆記提到了很多遍,例如今天的日期是: 2021年9月28日14:06:06 GMT+0800 (臺北標準時間),如果我們想要把它顯示在螢幕上,在 JavaScript 中,我們可以使用document.write() 語法直接向 HTML 輸出內容,例如:

P.S.絕對不要在文檔(DOM)載入完成之後使用 document.write()。這會覆蓋該文檔。
當我們會輸出之後,下一步要看的是如何改變 HTML 內容,修改 HTML 內容的最簡單的方法是使用 innerHTML 屬性,如果需要改變 HTML 元素的內容,我們要使用這個語法:
document.getElementById(id名稱).innerHTML = 修改內容(新的HTML)
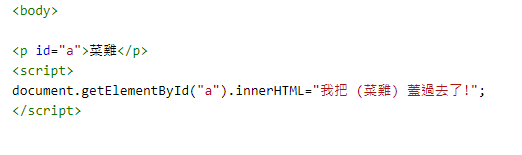
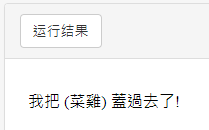
舉例說明,在例子中我改變了 元素的內容:

稍微解釋一下,上面的 HTML 文檔含有 id="a" 的 p 元素,我們使用 HTML DOM 來獲得 id="a" 的元素,然後透過JavaScript 更改此元素的內容 (innerHTML)。
在今天的最後我們來試試改變 HTML 屬性,如果需要改變 HTML 元素的屬性,那我們要使用這個語法:
document.getElementById(id名稱).attribute = 新屬性
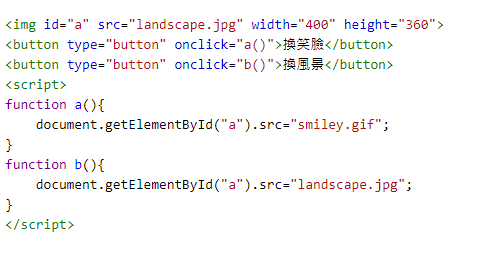
舉例說明,我們試著改變了 img 元素的 src 屬性:


同樣稍微解釋一下,上面的 HTML 文檔含有 id="a" 的 img 元素,我們使用 HTML DOM 來獲得 id="a" 的元素,然後透過JavaScript 更改此元素的屬性(把 "smiley.gif" 改為 "landscape.jpg")。
以上就是今天的筆記,明天要打啥我還沒想好,讓我好好思考思考~
